QR Code generator with logo Beaconstac's free QR Code generator is a flexible platform that allows you to create QR Codes that have a logo in the center With these custom QR Codes with your logo, it's easy for your physicaltodigitalVisual Studio Code A powerful, lightweight code editor for cloud development GitHub and Azure World's leading developer platform, seamlessly integrated with Azure Visual Studio Subscriptions Access Visual Studio, Azure credits, Azure DevOps and many other resources for creating, deploying and managing applicationsThe AWS Toolkit for Visual Studio Code is an open source plugin for the Visual Studio Code that will make it easier to create, debug, and deploy Net applications on Amazon Web Services With the AWS Toolkit for Visual Studio Code, you will be able to get started faster and be more productive when building applications with Visual Studio Code on AWS

Visual Studio Code Microsoft Visual Studio Source Code Editor Png 48x48px Visual Studio Code Brand Information
Vs code editor guidelines
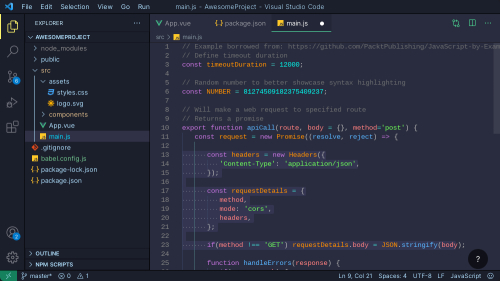
Vs code editor guidelines- Go Up to Getting Started with RAD Studio The Code Editor and the Form Designer occupy the center pane of the IDE window The Code Editor is a fullfeatured, customizable UTF8 editor that provides syntax highlighting, multiple undo capability and contextsensitive help for language elements As you design the user interface for your application, RAD Studio generates the underlying codeVisual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a quick codebuilddebug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE




Visual Studio Code Code Editing Redefined
In this article This article describes how to work with the Visual Studio Image Editor to view and modify texture and image resources You can use the Image Editor to work with the kinds of rich texture and image formats that are used in DirectX app development This includes support for popular image file formats and color encodings, features such as alphachannels and1 day ago ZDNet Liam Tung • 51m Microsoft's code editor Visual Studio Code now ships with a builtin Javascript debugger Microsoft's crossplatform code editor Visual Studio Code Read more on zdnetcom In Visual Studio Code, the fontsize can be easily changed from the Settings tab The simplest way to do this is to press Ctrl Shift P and then type 'Settings' This will show you a few results Choose 'Settings (UI)' The Settings tab will get opened in the editor Now you can change the font settings from here
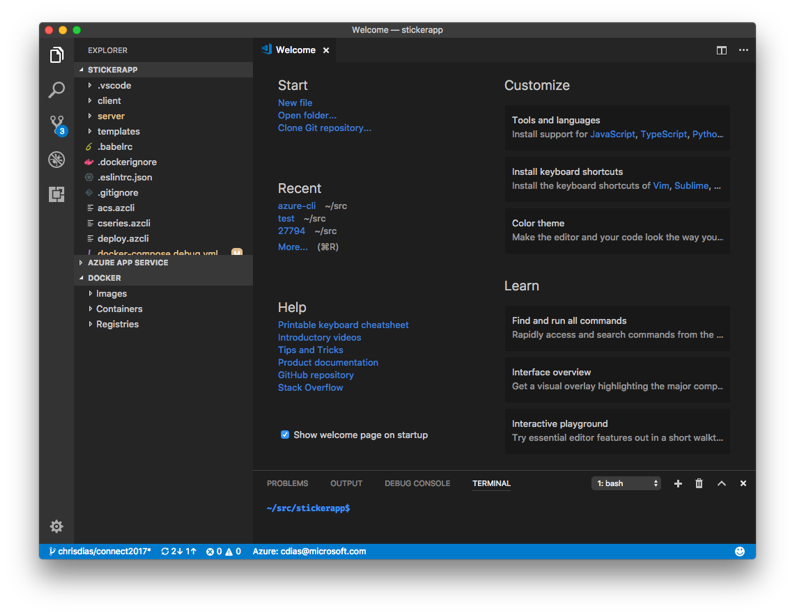
I'm a big fan of VScode's minimalist approach, but one thing is bugging me I would like to hide editortab icons The icons are from extensions gitlens Before VS Code existed, there was Visual Studio Monaco, which was our fully browserbased workbench that lets you live edit your Azure App Service web apps Since it was an online offering and we needed an icon, we "borrowed" the blue infinityBy Chris Dias, @chrisdias Rebellion Mutiny Revolt Uprising # These words all describe the first time we added icons to the File Explorer tree in VS Code, back in 14 @dmitarasenov was an intern in @egamma 's Zurich lab and spent a couple of hours hacking in a basic set of icons
VSCodium 100% open source form of Visual Studio Code VSCodium is a clone of Microsoft's Visual Studio Code This project's sole aim is to provide you with ready to use binaries without Microsoft's telemetry code This solves the problem where you want to use VS Code without the proprietary code from Microsoft but you are not comfortable Microsoft's Visual Studio Code, a free, simple code editor for Windows, Mac and Linux, has become the most popular open source project on GitHub It's now used by 85 million developers each month 45 Install this extension Hexdump for VSCode It can display a specified file in hexadecimal Open the file/image/whatever you want to display in hex mode in Visual Studio Code, then press Ctrl Shift Alt H That's it Or press Ctrl P then input Show hexdump from path to open a file in hex mode directly Share edited Sep 25 '19 at 1240




Microsoft Announces Visual Studio Online A Web Based Code Editor Mspoweruser




Vs Code May Update Features Tips Remote Development Talks From Build Visual Studio Magazine
Visual studio Free logo icons Edit icon Microsoft 45 icons Register for free and download the full pack Register & Download Register Visual Studio's logo is an infinity symbol, whereas Visual Studio Code's is a fish wow, yes that is true but barely quickly recognizable Logic wise visual studio code is 75% of infinity matronator commented on •According to this comment from a Visual Studio Code maintainer When we Microsoft build Visual Studio Code, we do exactly this We clone the vscode repository, we lay down a customized productjson that has Microsoft specific functionality (telemetry, gallery, logo, etc), and then produce a build that we release under our license




The Icon Journey



Atom Github Visual Studio Code Text Editor Computer Icons Github Text Logo Png Pngegg
Open your app in VS Code Install cucumberautocomplete extension In the opened app root create (if absent) vscode folder with settingsjson file or just run mkdir vscode && touch vscode/settingsjson Add all the needed settings to the settingsjson file Reload app to apply all the extension changesOne place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code Discover and install extensions and subscriptions to create the dev environment you need Visual Studio Code Code Editor Favorit Saya Yang Baru Dalam video ini saya akan memperkenalkan code editor favorit saya yang baru Visual Studio Code Visual Studio adalah produk Microsoft, yang mungkin mengejutkan bagi banyak di antara kamu, namun singkirkan dulu prasangkamu sesaat dan bergabung dengan saya dimana saya akan menunjukkanmu




Code Editors Logos Clipart Vim Text Editor Programming Editor Vi Logo Png Download Pinclipart




Create Vs Code Themes Easily Theme Studio The Vs Code Theme Editor
SVG Editor ver 29 Correct only the changed portions without auto formatting Now your VSCode can mutate to an interactive visual & literal SVG editor You can create shapes using the SVG's coder or directly creating shapes with the shaping toolRecently, I finished the videos regarding "Adding Images to the Page" in the HTML section of Treehouse I went onto my editor (Visual Studio Code), though, to try it on my own, and I couldn't figure out how to move a picture from my computer onto the practice website I was trying to build VS Code on my Phone!!!




The Icon Journey



The Online Code Editor For Web Apps Powered By Visual Studio Code Stackblitz
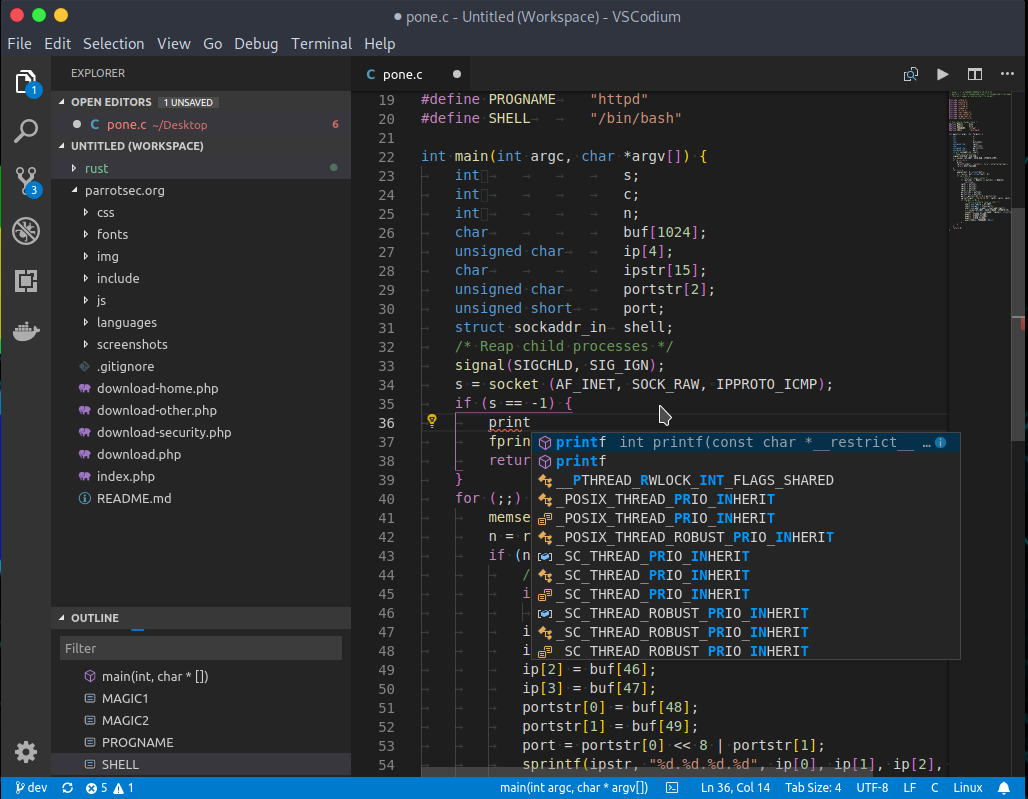
at 2115 GMT Microsoft is soon going to be rolling out a new logo for its crossplatform code editor, Visual Studio Code The new logo, which you can see above, ditches the old blue look for a new orange accent I think the issue is that Visual Studio Code is not detecting the file type correctly If you notice in these pictures, vscode has correctly detected that I am writing a html file by the icon beside the file name and the language indicator in the bottom right of the screen The language indicator most likely says plain text in your case Click on it and a menu should appear at the top Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a




Visual Studio Code Logo Vector Svg Free Download




Turn Visual Studio Code Into The Ultimate Editor For Wordpress Development
Visual Studio IDE, Code Editor, Azure DevOps, & App Center T Visual Studio 22 Preview Join us in shaping the next major release of Visual Studio Download Visual Studio Bestinclass tools for any developer Let us help you find the right download and tutorials I want to develop for app typeMicrosoft's Visual Studio Code is a free, redefined, crossplatform code editor that runs natively on OSX, Linux and WindowsVisual Studio Code is a standalone, lightweight editor and should not be confused with Visual Studio's IDE Code offers the streamlined UI of a modern editor with rich code assistance, navigation and an integrated debugging experienceOpenAPI extension for Visual Studio Code This Visual Studio Code (VS Code) extension adds rich support for the OpenAPI Specification (OAS) (formerly known as Swagger Specification) in JSON or YAML format The features include, for example, SwaggerUI and ReDoc preview,IntelliSense, linting, schema enforcement, code navigation, definition links, snippets, static security analysis, and more!




15 502 Visual Studio Photos Free Royalty Free Stock Photos From Dreamstime




Best Python Ides And Code Editors Comprehensive List
File and Folder Icons in VS Code! Insiders build if you want to use the same version the vscode dev team uses on daily basis, you can install the insiders build from the site Portable VS Code has support for portable mode Data created and maintained by VS Code lives near itself and can be moved across environments eg by USB driveEspecially when you don't know where to start Visual Studio Code is a



Github Jkmdev Code Editor Portfolio A Developer S Portfolio Site Disguised As A Code Editor




R Markdown Notebook In Vs Code I Am Looking For A General Purpose By Jake Jing Medium
Microsoft Visual Studio 19 Preview version In 19, the logo was redesigned using the same Fluent Design principles used in the redesigned Office 365 icons introduced in 18 V • T • E Microsoft Apps, Software and Web Services Visual Studio 22 is 64bit Visual Studio 22 will be a 64bit application, no longer limited to ~4gb of memory in the main devenvexe process With a 64bit Visual Studio on Windows, you can open, edit, run, and debug even the biggest and most complex solutions without running out of memory While Visual Studio is going 64bit, this doesnDownload 4333 free Visual studio code Icons in iOS, Windows, Material, and other design styles Get free Visual studio code icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector



Hex Editor Visual Studio Marketplace




Visual Studio Code Code Twitter
I setup vscode on my mobile and started coding Normally programming like this is only possible on a desktop But there is a great way to start doing HTML, CSS, JS right on your phone, tablet, via WiFi or Internet!Visual Studio Code Insiders logo Visual Studio Code is a sourcecode editor that can be used with a variety of programming languages, including Java, JavaScript, Go, Nodejs, Python and C It is based on the Electron framework, which is used to develop Nodejs Web applications that run on the Blink layout engine#cncprogramming #instamachinist #gcodeEditing GCode or Post Processors can be tough!




Atom Visual Studio Code Source Code Editor Text Editor Ahmad Bashah Md Hanipah Text Logo Oval Png Pngwing




Vim Text Editor Wikipedia
Comment on any line, not just the diffs Use jumptodefinition, your favorite keybindings, and code intelligence with more of your workflow Learn More Installation To install the extension just execute the following command in the Command Palette of Visual Studio Code 17 The 'U' means the files are 'untracked', and the 'M' means the files have been 'modified' You can use the commands git add A To add all the files to the staging area git commit m 'message' To create a 'snapshot' of the files on the staging area Hope this explains what you were trying to figure out Share We cannot put the code editor into a single type as one editor which works for a developer might not be suitable for the other In the market there are many of them, from the simplest ones like notepad or vi, that allows you to write code and color it to make it easier to read, to the most complex editors like NetBeans, XCode, IntelliJ which provide a complete




How To Install Visual Studio Code On Ubuntu 18 04 Linuxize




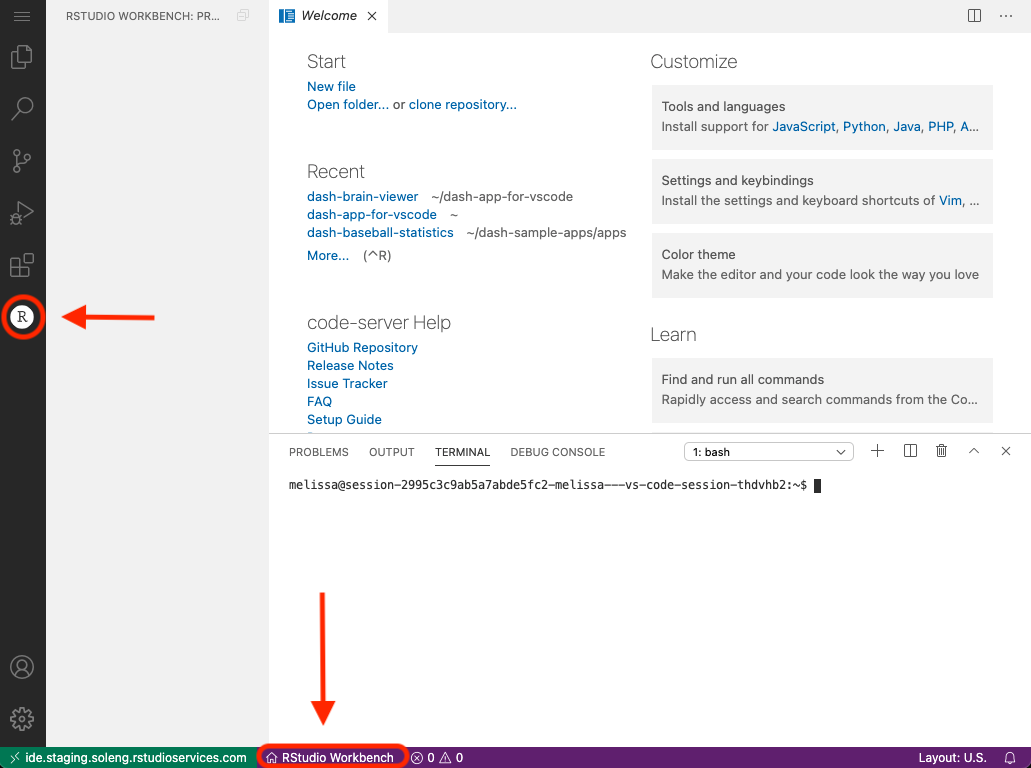
Using Vs Code Sessions With Rstudio Workbench Rstudio Support




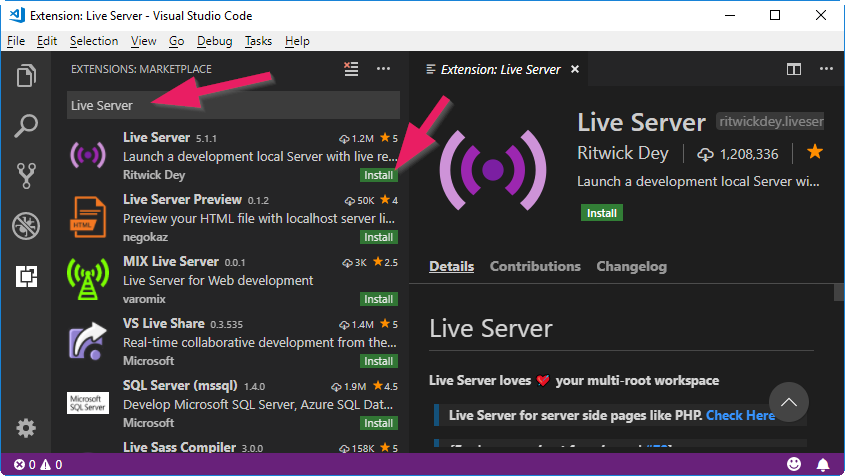
22 Best Visual Studio Code Extensions For Web Development Scotch Io




Editorconfig



The Icon Journey




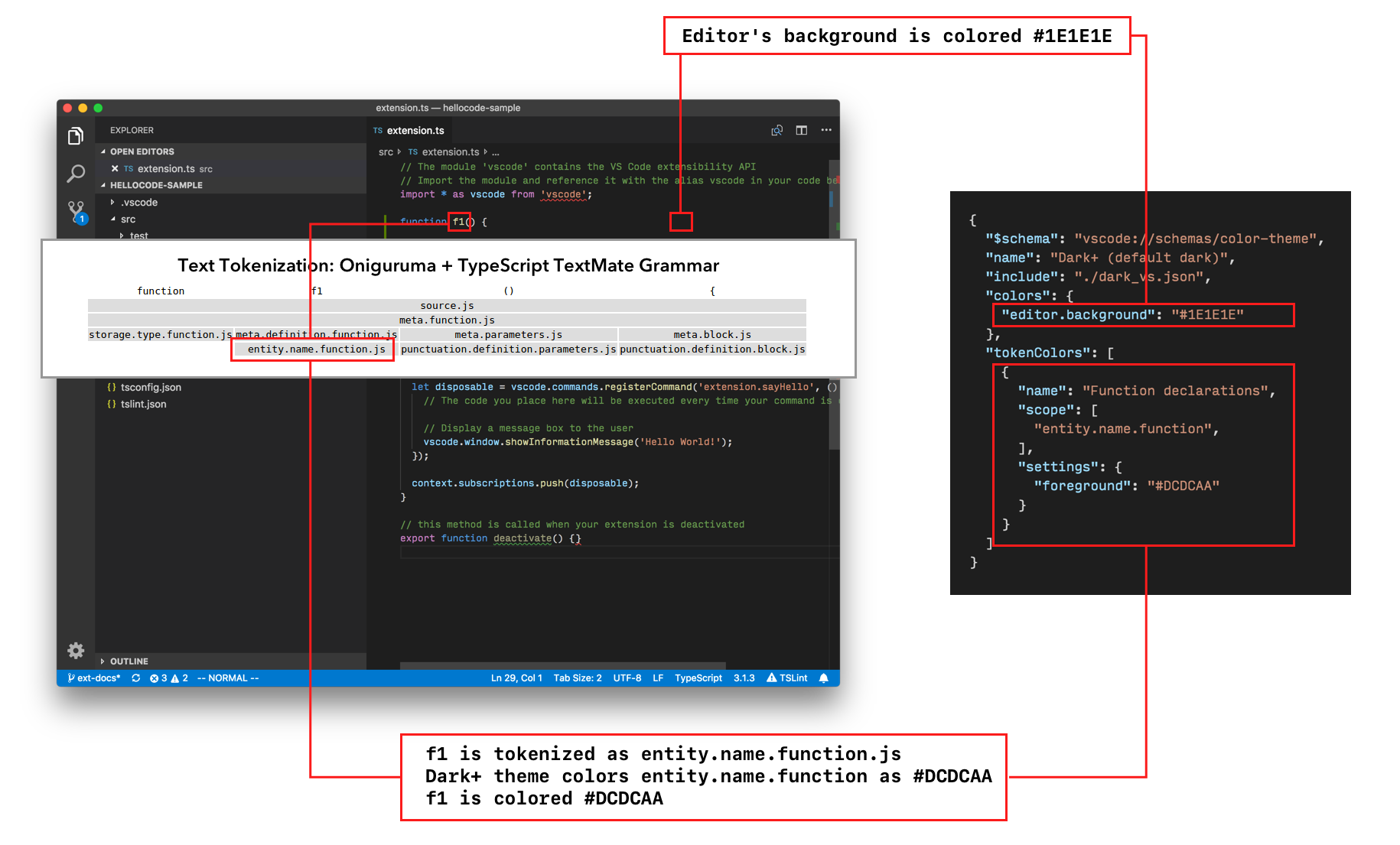
Theming Visual Studio Code Extension Api




Visual Studio Code Microsoft Visual Studio Text Editor Source Code Editor Png 2400x2412px Visual Studio Code




Launchdarkly Visual Studio Code Extension Launchdarkly




Best Code Editor For Web Development Tech Cookbook




Editor Support Slidev




Add Support For Font Stretch Issue Microsoft Vscode Github




Vscode Vektorwebsolutions




Eslint Visual Studio Code Editor Integration For The Win By James Ford Compare The Market Medium



1



1




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




The Icon Journey




Visual Studio Code Code Editing Redefined




Productivity With Visual Studio Code Editor Part 1 Dev Community




File And Folder Icons In Visual Studio Code




Visual Studio 17 Download Techspot




Company Name Logo Design For Code Edit Editor Language Program Purple And Yellow Brand Name Design With Place For line Creative Logo Template Stock Vector Image Art Alamy




Phpstorm The Lightning Smart Ide For Php Programming By Jetbrains




Making Your Code Editor Feel Like Home Customizing Vs Code By Christopher Arsenault Datadriveninvestor




Editor Code Letter A Logo A Letter Design Web Vector Image




How To Use Github With Visual Studio Code Github Vscode Showtime Youtube




Part 1 Your First Website Html Css Tutorial Code Makery Ch




Code Edit Editor Language Program Logo Design Blue And Oran Vector Image By C Flatart Vector Stock




Visual Studio Code Code Editing Redefined




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




The Icon Journey




13 Best Code Editor It Pro




Koder Code Editor App Reviews Download Developer Tools App Rankings




Vscodium Open Source Binaries Of Vscode




Code Editor Logo Hd Png Download Transparent Png Image Pngitem




Top 5 Vs Code Extensions You Haven T Tried Dev Community




Code Editor Logo Vectors Free Download



Brackets Text Editor Wikipedia




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Best Free Code Editors For Windows And Mac In 21 Technnix Com




Set Up An Editor Flutter




How To Use Github With Visual Studio Code Dev Community




Vs Code Geekpulp




Kakoune Official Site




Atom Source Code Editor Text Editor Logo Visual Studio Code Png Clipart Art Atom Brand Circle




Visual Studio Code Vs Atom Which Code Editor Is Better




The Icon Journey



Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Visual Studio Code Crash Course Youtube




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Programmer Logo Vector Code Editor Icon Logo Design Template Royalty Free Cliparts Vectors And Stock Illustration Image




Mastering Visual Studio Code




How To Install Visual Studio Code On Ubuntu 18 04 Linuxize



Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Vscode Vim Academy A Game Extension I Ve Been Working On For The Last Year Is Now Live Learn Vim And Vscode Hotkeys And Tips Right In The Vscode Editor Vscode




Learn Editor Features Visual Studio Code




From Webstorm To Vs Code Blog Buddyweb



Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Visual Studio Code Code Editing Redefined




Javascript Debugging Recipes For Visual Studio Code



Visual Studio Code Wikipedia




Code Editor Logo Vectors Free Download




Visual Studio Code Code Editing Redefined




C Visual Studio Logo Logodix




Your Icon Is Offensive Issue Microsoft Vscode Github




Visual Studio Code Logo Logodix




Sublime Text Text Editing Done Right




The Icon Journey




Personalize Visual Studio Code




Linux Logo




The Julia Programming Language




Block Marking Visual Helper Feature For Code Editor Software



Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Projects Growing With The Web



Visual Studio Code Png And Visual Studio Code Transparent Clipart Free Download Cleanpng Kisspng




Visual Studio Code Expert Resources Extensions




Visual Studio Code Microsoft Visual Studio Source Code Editor Png 48x48px Visual Studio Code Brand Information




Top 7 Vs Code Extensions



Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




How To Turn Vim Into A Live Collaborative Vs Code Style Ide Full Stack Feed



1




Visual Studio Code Png Images Pngegg




18 10 05 Atom Code Editor Logo 1024x1024 Png Download Pngkit




The Best Code Editors To Use In Designups




Linux Best Code Text Editor Atom Sublime Or Visual Studio Code Titrias



1



0 件のコメント:
コメントを投稿